Better HTML
A talk on Accessibility
I’m Hsiaoming Yang
a.k.a lepture
- 楊曉明
- lepture.com
- github.com/lepture
- twitter.com/lepture
Accessibility Matters
It is the right thing to do.
Just follow the standards.
Accessibility in real life
The Metro
Toliet Design
Traffic light


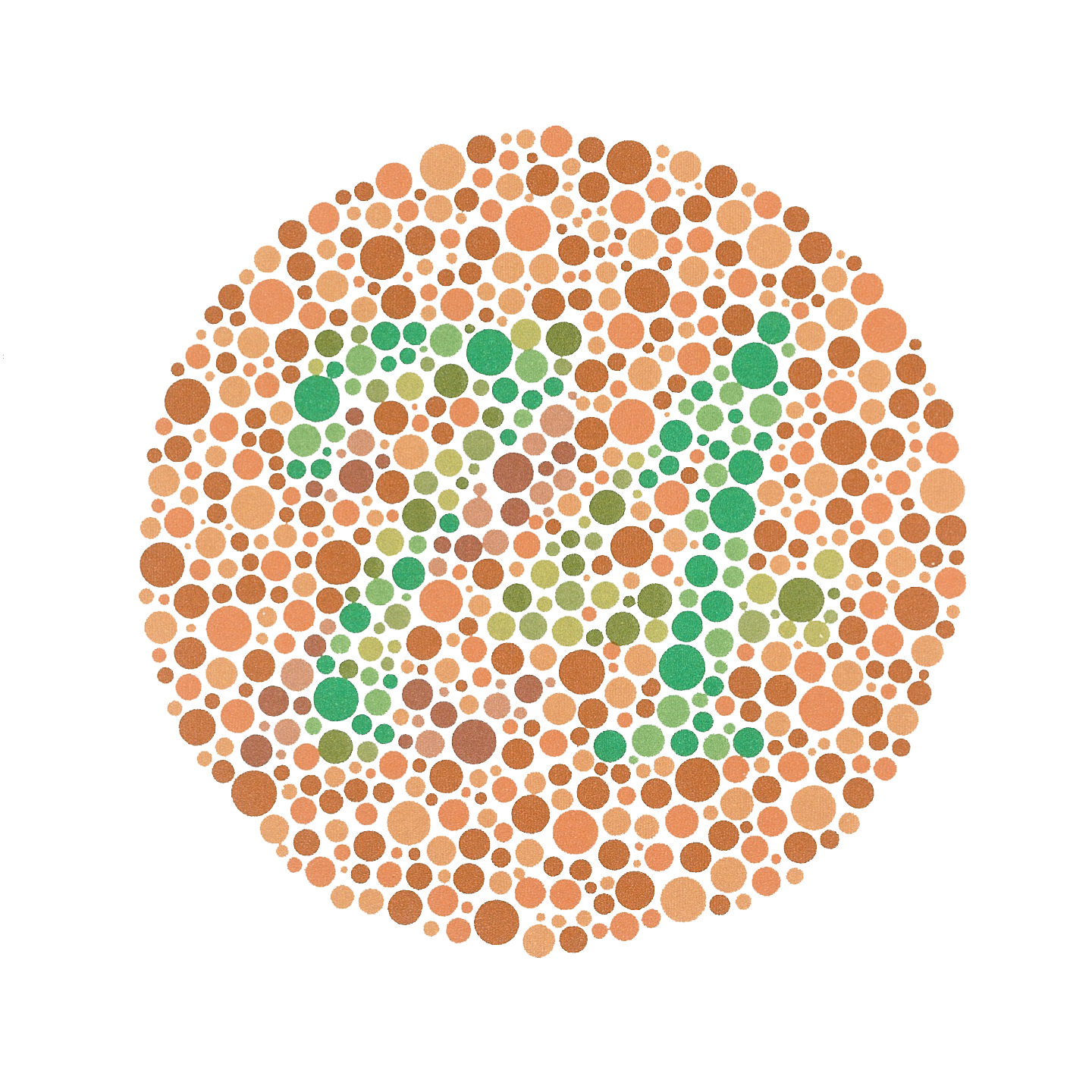
~8%
The Web is fundamentally designed to work for all people.

yue.css
YOU ARE DOING IT WRONG
The people's newspaper
The government websites
WE ARE NOT SPECIAL
Voice Over
VO: Control+Option
| Shortcut | Description |
| VO+shift+down | Enter an area |
| VO+shift+up | Leave an area |
| VO+left | Next element |
| VO+right | Previous element |
| Shortcut | Description |
| VO+U | Web rotors |
| VO+Command+N | Find next heading |
| VO+H | Show Voice Over Help |
ChromeVox
Accessibility Developer Tools
ACCESSIBILITY IS EASY
Aria Label
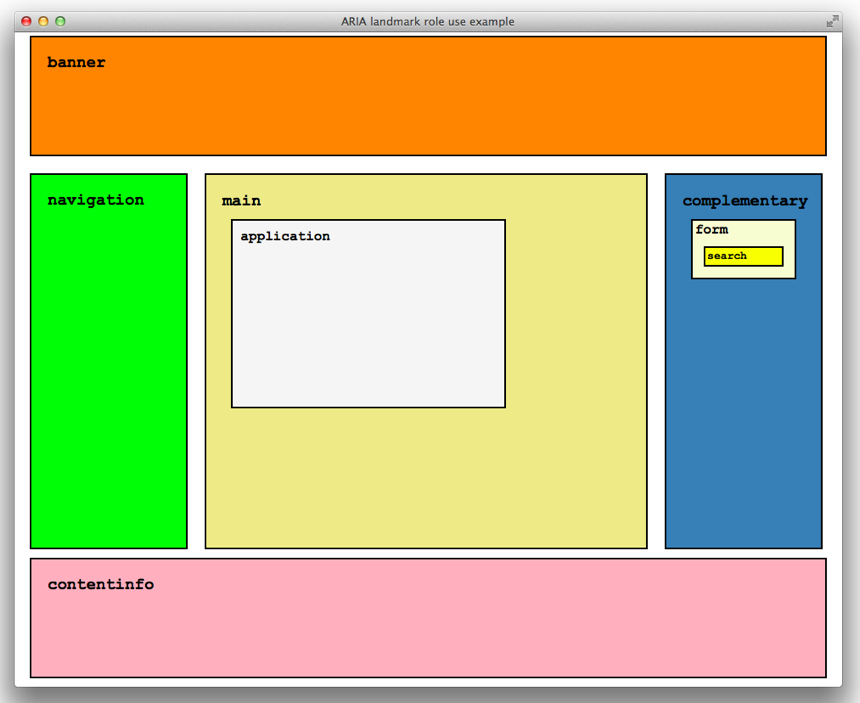
<i class="icon-cogs" aria-label="Settings"></i>Landmarks

<div role="banner">banner</div>
<div role="main">main</div>
<div role="contentinfo">footer</div>Live Region
<div aria-live="off/polite/assertive">text to be spoken</div>
ACCESSIBILITY IS HARD
Tablist
A Widget example
role=tablist
<ul role="tablist">
<li id="tab-1" role="tab" aria-selected="true" aria-controls="panel-1">Panel 1</li>
<li id="tab-2" role="tab" aria-selected="false" aria-controls="panel-2">Panel 2</li>
</ul>
<div id="panel-1" role="tab-panel" aria-hidden="false" aria-labelledby="tab-1">
This is the first tab.
</div>
<div id="panel-2" role="tab-panel" aria-hidden="true" aria-labelledby="tab-2">
This is the second tab.
</div>aria-hidden
[aria-hidden=true] { display: none; }aria-selected
[aria-selected=true] { background: #64d; }aria-required vs required
View Demo
Key binding
Captcha vs reCaptcha
Captcha

reCaptcha
